-
3.
Presentations & Widgets
-
3.1
Content
-
3.1.1
Presentation Image
The image of presentations and collections is shown only on +activs main menu buttons.
- Supported image formats are JPEG (.jpg) and PNG (.png) files.
- All sizes and formats are possible as the image is scaled down and set to cover the image area of the button.
Set center point
For presentation and widget images it is possible to set the focus point by placing the pink cross hair. Anywhere the image is cropped the player will try to preserve the selected area of the image.
Tip: reload the page if image is just uploaded and cross hair not visible. -
3.1.2
Description (teaser)
The Description of Presentations, Widgets and Collections is shown only on +activ's main menu buttons.
Consider it a short teaser of what the patron can expect when tapping the button.
It's recommended to keep the character amount below 100*.
If the description field is left blank, it will be replaced by the an automated description will occur e.g. "Explore timeline".
* If the title and description combined are too long to show in the small menu buttons, the description will be replaced by the short automatic description.
-
3.1.1
-
3.2
Display
-
3.2.1
Display variant (+activ)
Choose the way you like your presentation displayed on your active screen.
Consider which direction you want the content to scroll if there is more than the screen can show, or choose a completely alternative design.
-
3.2.2
Calendar display variants (+display/+idle)
Choose the way you like your calendar displayed.
Calendars has three display types:
- Single:
One event per page. Presenting the full article content. Looping through all events by multiple pages - Four Tiles:
Four events per page. Looping through all events by multiple pages - Flexible view:
Up to 20 events per page. One page only. If calendar contains more than 20 events, the rest are not displayed
TIP: Under the Calendar Configuration tab, you can set the Quantity limit or Time limit to get less than 20 events which creates more space for each individual event.
- Single:
-
3.2.3
Bookshelf display variants (+display/+idle)
Choose the way you like your bookshelf displayed.
Bookshelfs have two display types:
- Single article with texts:
One material items per page. Presented as a standard article with material data added.
Looping through all bookshelf materials one by one. - Cover only (texts omitted):
One material items per page. Showing only the cover image.
Looping through all bookshelf materials one by one.
- Single article with texts:
-
3.2.4
Show presentation title (when displaying as single article)
When displaying the presentation as single articles (one by one), you have the option to add the presentation title to the article view.
This makes a great perspective and let the patron know what context the article is part of.
E.g. if the presentation is a calendar, the calendar title wil be added to the article view.
You can choose between two different layouts of the presentation title.
- As a seperate block
Vertical in the left side of horizontal screens.
Top centeret in vertical screens - As a small header above the article title
(*new - added in version 1.11)
- As a seperate block
-
3.2.1
-
3.3
Timeline
-
3.3.1
Timeline objects
Choose the design of your timeline's article buttons, and whether you want to display timeline texts behind them.
There are currently two button designs:
- Round image buttons uses the first article image and crops it into a circle. Around it is a border in your chosen "Light button color".
- Icon buttons primarily look for the article's icon. If no icon attached it falls back to the first image of the article's media section. The Icon button do not crop it's image and it allows using .pngs for transparency.
Either choice can be combined with Timeline Texts
The Timeline texts are placed in a layer below the article buttons. They scroll along the timeline, but at a slower speed to create a paralax effect. -
3.3.2
Timeline span
Select Automatic after articles if you want the timelines start- and end year to precisely reflect the articles you attach under content.
Select Choose years to set start- and end year manually. Note: Attached articles that are out of the chosen year-scope are not included on the Timeline.
-
3.3.3
Timeline resolution
The Resolution is reflected in how many years each article-button represents.
- As default the resolution is 1, which means each button represents one year on the timeline.
- Choose 10 and each button represents a decade. E.g. one button contains the articles of both 1923 and 1928 and the button will be labbeled "1920's"
- Choose 100 and each button represents a century and buttons will be labbeled e.g. "1800's" and 2000's
- Choose 1000 and each button represents a millenium.
Choosing a larger number is a good idea when your timeline spans over a certain amount of years and you'd like to compress it's scrollling length
-
3.3.4
Timeline texts
Timeline texts is a list of texts to support or add perspective to the timeline presentation. Each text are attached to a year and will be displayed as flat text (not interactive) on the timeline.
Note: Only one timeline text will be visible per year. If you add more than one text per year, the player will pick a random when timeline loads.
-
3.3.1
-
3.4
Map
-
3.5
Settings
-
3.5.1
Tags
Add tags to make your searches easier.
-
3.5.2
Allow users to reserve material already home
This feature is aimed for situations where library users cannot find (or reach) any searched material marked as 'home'. Allowing the user to reserve it will let them have it in reach the next time they visit the library.
-
3.5.1
-
3.6
Scheduling
-
3.6.1
Time limit
Enable the Time limit to publish the presentation/widget at a certain Start time, and have it unpublished after the entered End time.
If enabled it is possible to enter the Start time and End time for displaying this specific presentation/widget.
Can be combined with repetitions, see below.
-
3.6.2
Repetitions
With repetitions, it is possible to display the presentation/widget for a specified period of time on selected days of the week.
E.g: From 16:00 to 19:30 on Mondays and Thursdays.Repetitions can be combined with a time limit, so that the presentation is displayed, for example every Saturday and Sunday during the summer holidays.
Time limits and repetitions are possible on all content levels - articles, presentation/widgets and collections.
-
3.6.1
-
3.7
Design
-
3.7.1
Background Image (presentation specific)
This image overrides the default background (set by screen settings) for this specific presentation only.
If left empty, the presentation or widget will use the background settings from it's attached screen.
Your background images is by default scaled to "fill out" the background.
We recommend a resolution of 1920 x 1080 pixel for applications in horizontal view.If you choose to [Tile] the image the image will not be scaled, but duplicated in as many rows an columns as needed to fill the background. No minimum size is required.
-
3.7.2
Text background color (for display presentations)
The text background color is an overlay placed upon the background or article images to make texts hereon more readable.
This is recommended if you use a sparse (primary) background, but on +display and +idles the text lies directly on the background and can therefore be difficult to read.
You can set the transparency of the color overlay by the transparency slider below.
-
3.7.3
Text background transparrency
The text background is a color that overlays the background to make texts on this more readable.
Here yor set how transparent the overlay should be. 0 is completely transparent and 1 is completely opaque.
-
3.7.4
Text color - when placed on background
Here you can choose a font color for texts that are placed directly in the background. This mainly applies to +display / +idle texts, but also presentation titles on +activ.
-
3.7.1
-
3.8
Calendar
-
3.8.1
Limit time duration
Choose the amount of days the calendar show look forward.
Show "today events" on one +display / +idle page:
- insert here 1 day as time duration.
- Under the tap "Display", choose the flexible (up to 20 events) calendar display for non-interactive screens.
-
3.8.2
Limit quantity
Set how many events from the given supplier you want to show (as a maximum).
Note: If you're using a "Flexible" calendar display it will limit the amount to 20 events by default.
Limit this further for more space for the individual events. Recommended between 5 and 16 events.Tip: Another way to limit the amount is by using the Time limit (above). This will result in a varying amount of events depending on the density of events in the given future days.
-
3.8.3
Limit Location
If you like your calendar to only show events from one specific location you can do so by selecting one from the list. The list is generated from all the different locations in the event feed.
You can furthermore add you own location filter by selecting 'Selfdefined' and enter your own location specific keyword.
-
3.8.1
-
3.9
Question
-
3.9.1
Question
Enter your question here.
The question will be shown as the title of the question on the +activ screen.
-
3.9.2
Translation of the question
Here it is possible to translate the question into the languages you support.
Pick the langauge in the dropdown, enter the translated question and press save.
Afterwards you are able to add another language by repeating the process.
-
3.9.3
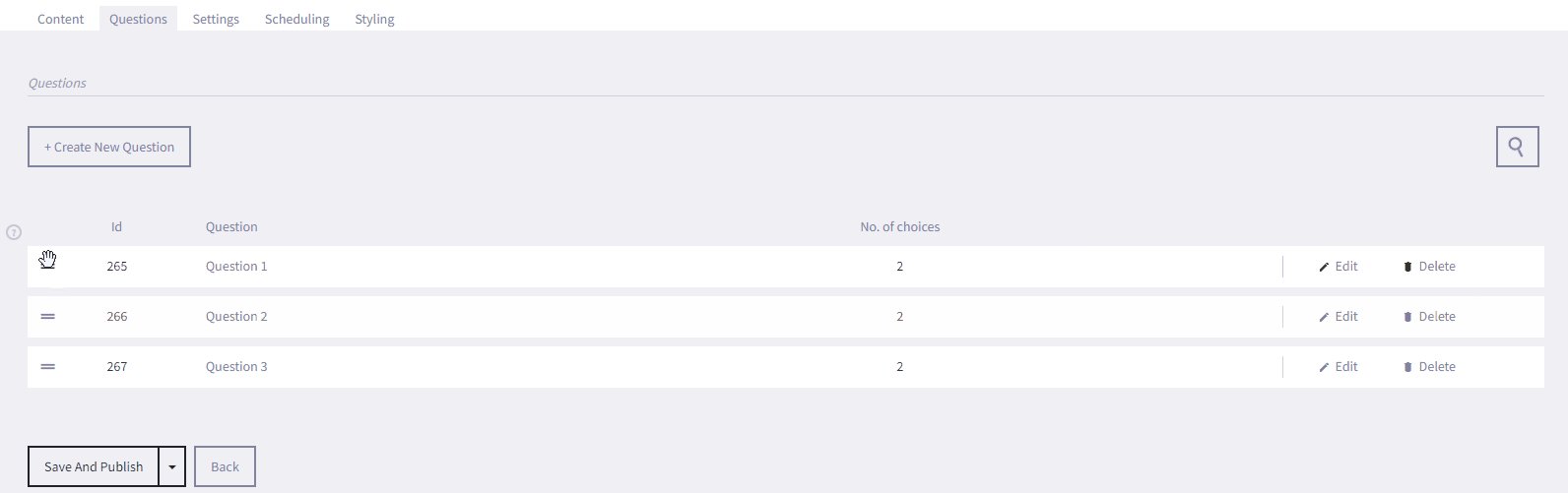
Drag and drop to change order of questions
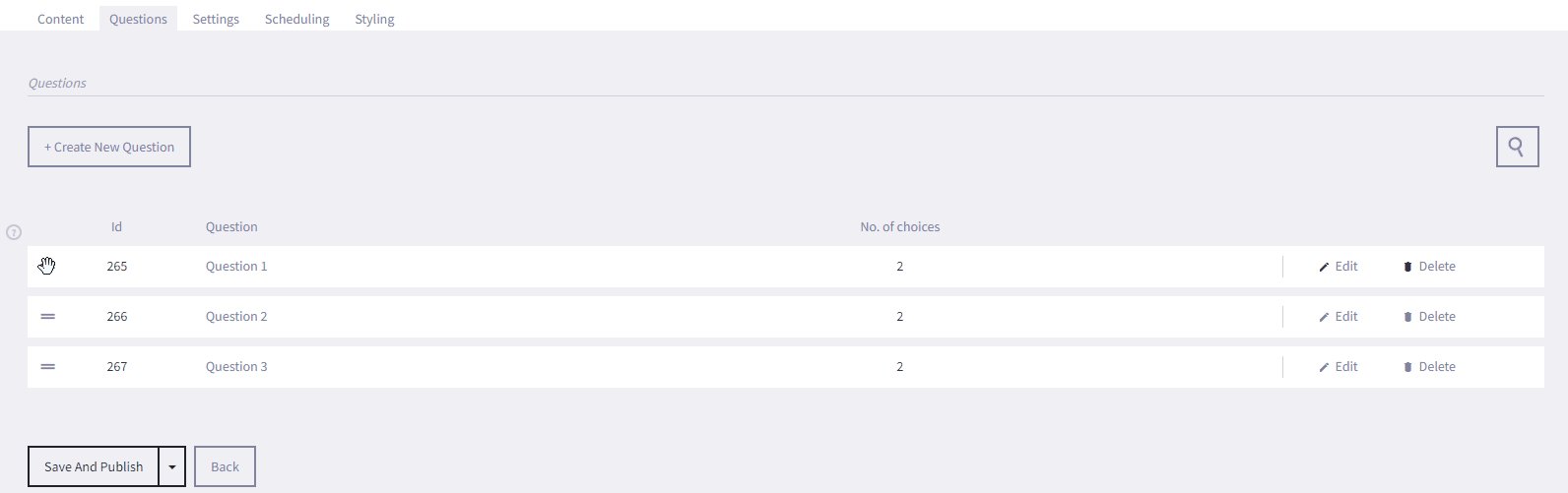
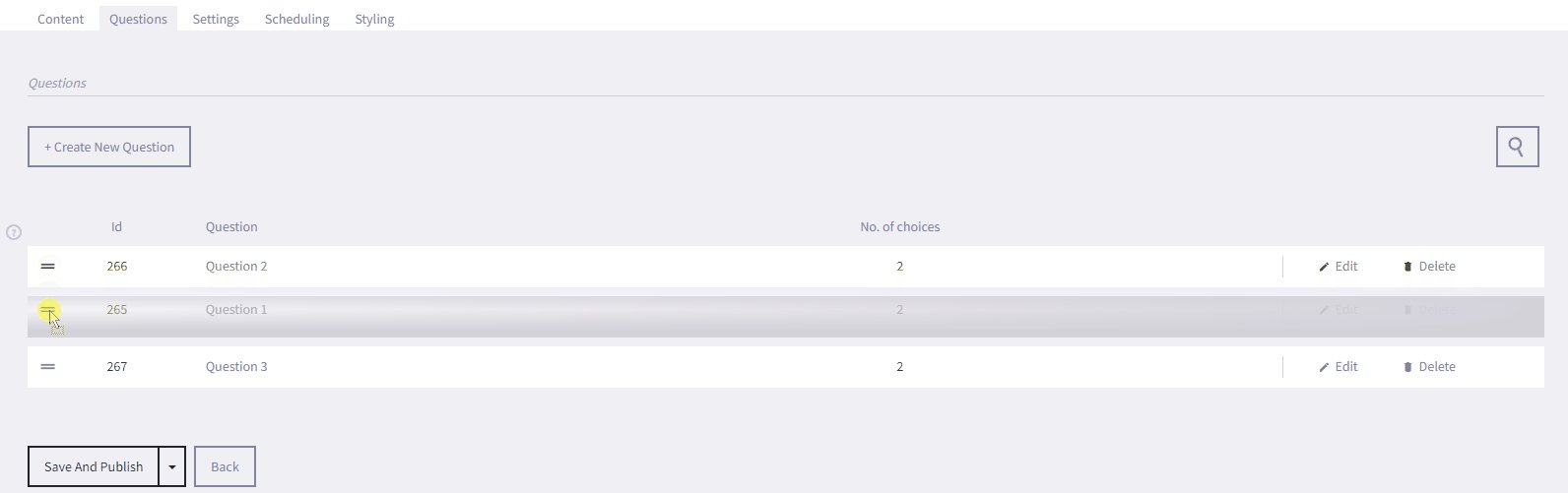
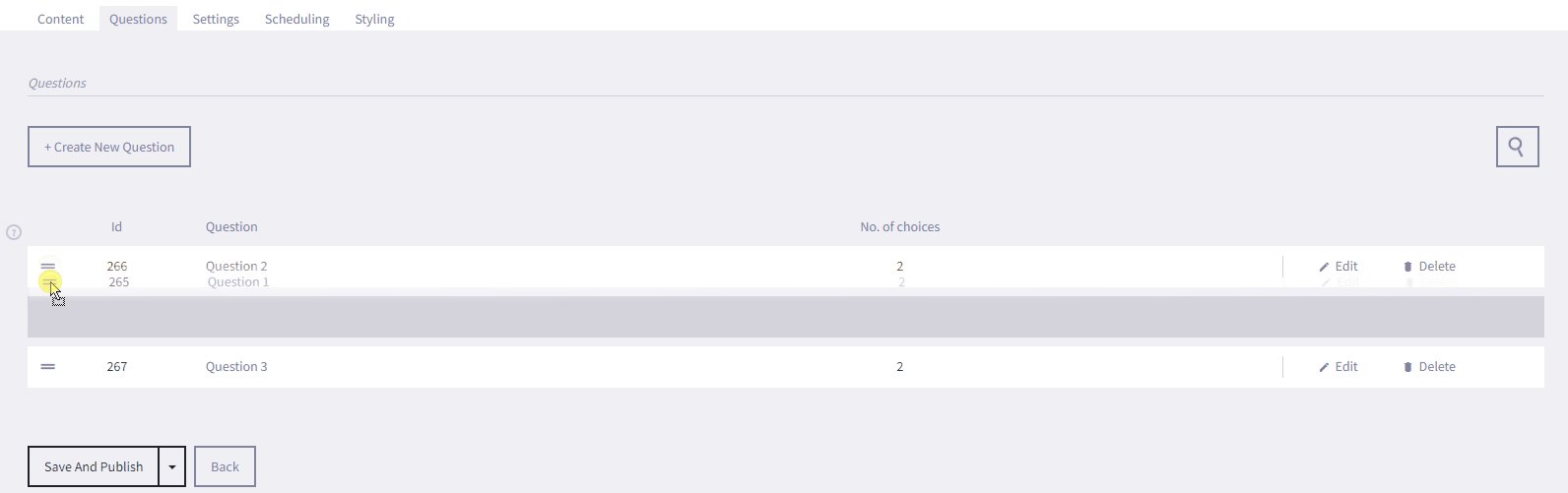
The questions created for the quiz is shown in this list.
- Clicking on the question title or the edit button goes to the edit page of the specific question.
- By clicking delete you delete a question in the quiz.
- Changing the order of the questions shown in the quiz on +activ is possible by dragging and dropping the list items to the desired position. The top question in the list is the first question shown in the +activ and so forth. Remember to save after the order of the questions has been changed.

-
3.9.1
-
3.10
Bookshelf
-
3.11
Web Frame
-
3.11.1
Web Frame
 Enter a valid URL and press the Preview button to preview the website inside a Web Frame.
Enter a valid URL and press the Preview button to preview the website inside a Web Frame. As the Web Frame feature is in Beta, we currently don't do any validation of the format of the applied address/URL. Please do note, that a lot of sites, prohibit themselves from being embedded inside a frame like this. Ideally, site that are being embedded should be designed for the purpose. An example of this could be google maps which have a specific "embed" version like this
"https://www.google.com/maps/embed"
Another great use case would be the case where you or direct partner is in full control of the site you wish to embed, so that you have the possibility to upgrade or optimize the content and communication for this purpose.
If the site isn't working in the browser, it might still be possible that it works when it is shown on your physical controllers, as the application- and web version are using different technologies for the purpose.
Known limitation:
- Cookie communication and acceptance might not be possible
- Sites straight up fails for security reasons, making the preview completely empty
- Sites informs that they cannot be embedded. Example:

-
3.11.1
-
3.1