-
7.
Collection
A Collection (formerly "Main Theme") is, as the name suggests, a collection of content.
Collections come in two different types. One for interactive themes - for use on activ screens, and one for non-interactive themes only - for use on display and idle.
Note: Themes like Basic, Bookshelfs and Calendars work on both interactive and non-interactive screens, and therefore they can be attached to both Collection Types.
New in version 1.10
Unlike before, it is no longer necessary to pack content in a collection to make a button on the activs main menu.
Now presentations, widgets and articles can be attached directly to a screen. The same goes for +display and +idle.However, the collection is still relevant and has different uses on activ and display, respectively:
active - collection
A collection on +activ makes a button on the main menu. Pressing this button will open the first presentation/widget of the collection. A "more" button with three dots [...] now appears at the bottom of the screen. From here you can open a list of all the themes in the collection.
With other words, an active-collection provides an opportunity to have an overall collection with multiple presentations/widgets.
An example could be creating "The Roman Empire" as a collection and then include a timeline, a map, an article collection and a quiz, as presentations that each tell the story in their own way.
For a activ with many presentations/widgets, using collections can be a way to save space on the main menu.
display - collection
For +display and +idle, collection is a way to create a larger content package with different themes. This makes it easier to attach the same content to multiple screens.
An example: Three presentations must all be attached to five +display screens:
Option 1 (without theme collection): presentation_A, presentation_B and presentation_C are each connected to the five screens (15 attachments)
Option 2 (with collection): presentation_A, presentation_B and presentation_C are connected to one collection and then the collection is connected to the five screens (8 attachments).
The display of the content will be the same, but in option 2 there are fewer attachments to be done, and it is faster to add or remove themes across all five screens.
-
7.1
Creating a Collection
To create a Collection:
- Select Collection from the options on the Main screen.


- Select + Create A New Collection
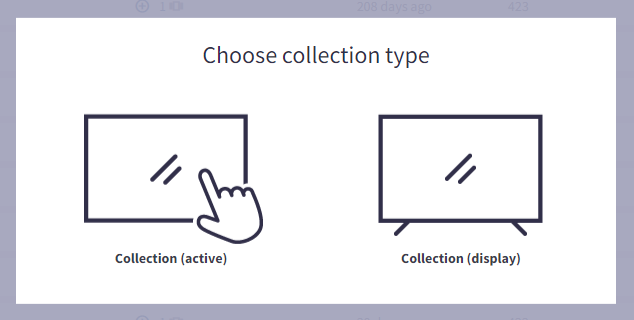
You will be asked to choose between an Active (for interactive uniFi+activ screens) or a Display (for uniFi+display and +idle) before you are taken to the edit screen.
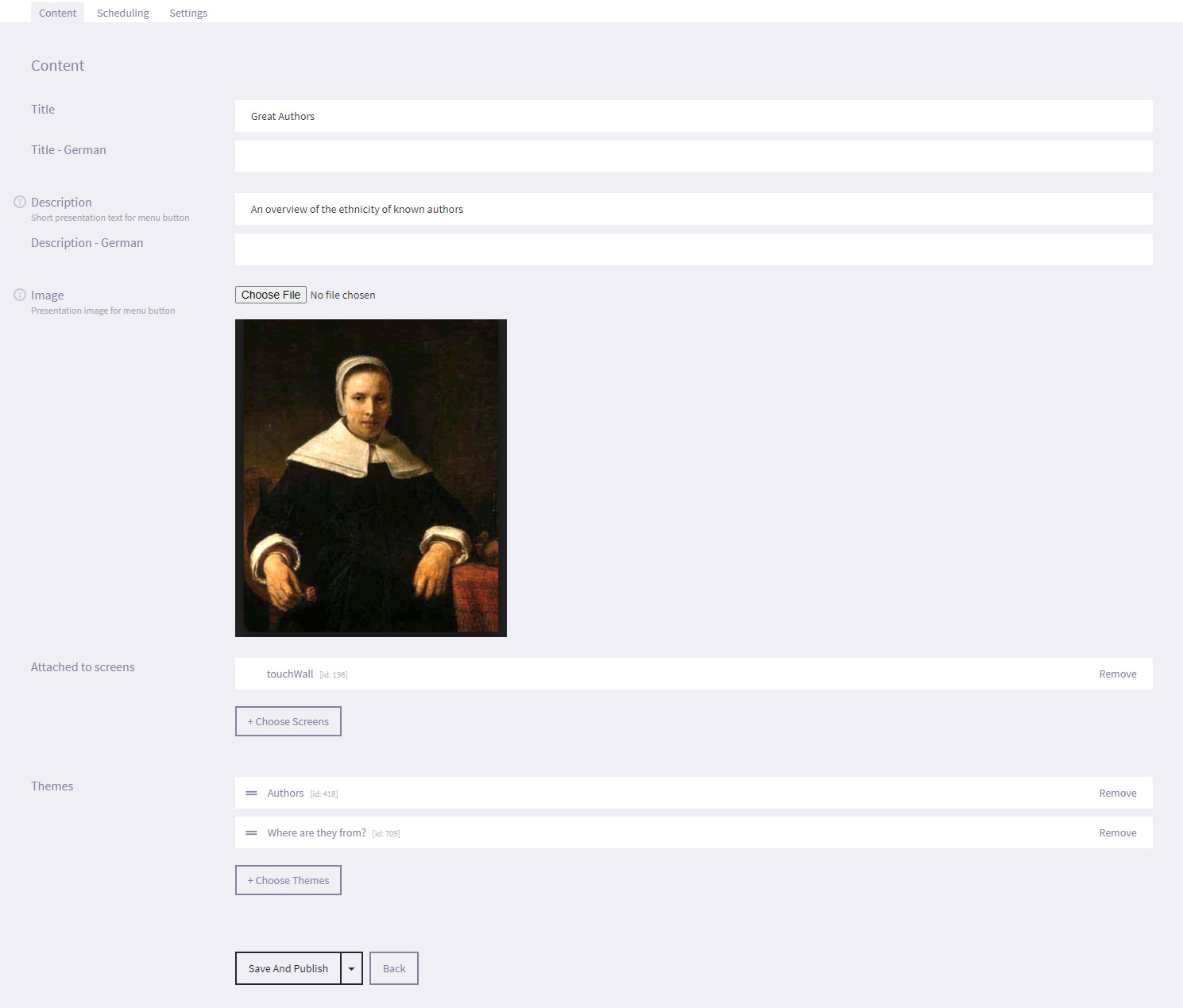
- On the Edit screen, configure the following settings on the Content tab:

- Title - The title of the Collection. This is mandatory, but will only be displayed on uniFi+activ, in the main menu button tile.
- Description - The description is a "+activ-only" property, that will be displayed on the button in the main menu. It's recommended to keep it below 100 characters and use it to describe the content.
- Image - The image is also a "+activ-only" property, that is displayed on the main menu button for the Collection.
- Attached to Screens - From here you can choose which screens that should have this Collection attached.
Click + Choose Screens to add or remove screens via the content picker.
When screens are added they appear in a list above the button. Here you can remove them directly if needed. - Presentations / widgets - You can see the children that are already attached to this Collection, and select Remove to detach the entity.
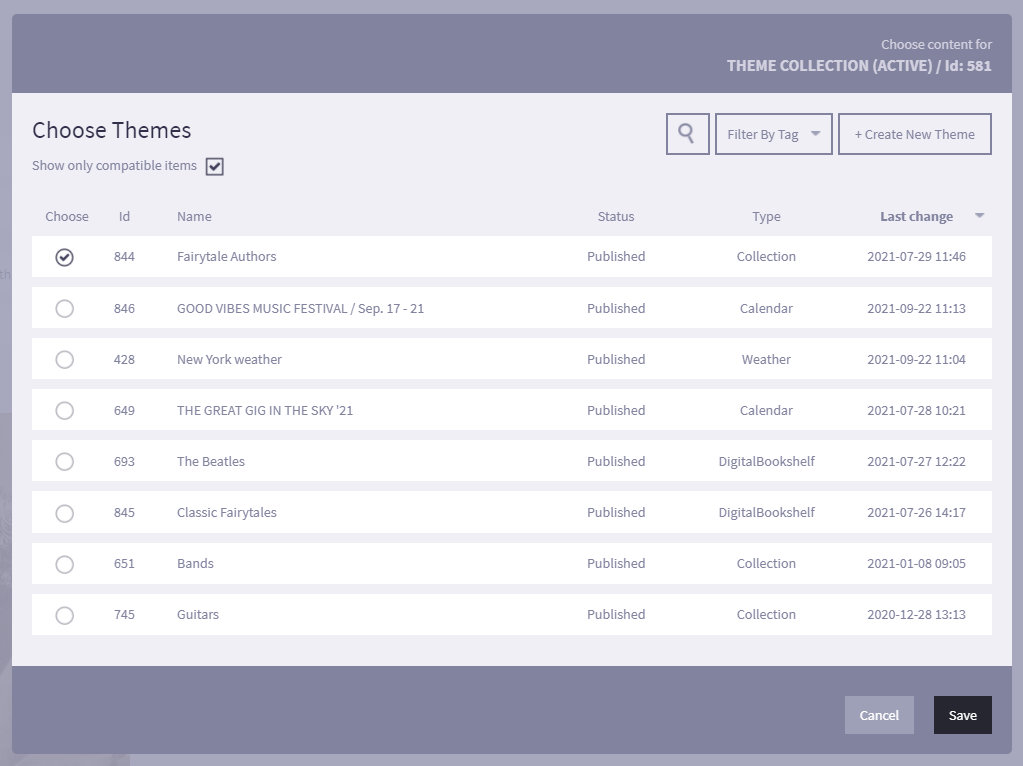
You can reorder the associated presentation/widget children so that the entity at the top of the list is displayed as default when the relevant Collection is selected on screen. Simply hover over the required entity, until you see a hand icon, and drag the entity up or down in the list in to the order required. - To add and remove Presentations or Widgets you can use the content picker by firstly clicking the + Choose Presentations or + Choose Widgets button and then checking or unchecking the entity ind the picker window.

Important: A Collection without any children attached will not be shown despite the Collections is attached to a screen.
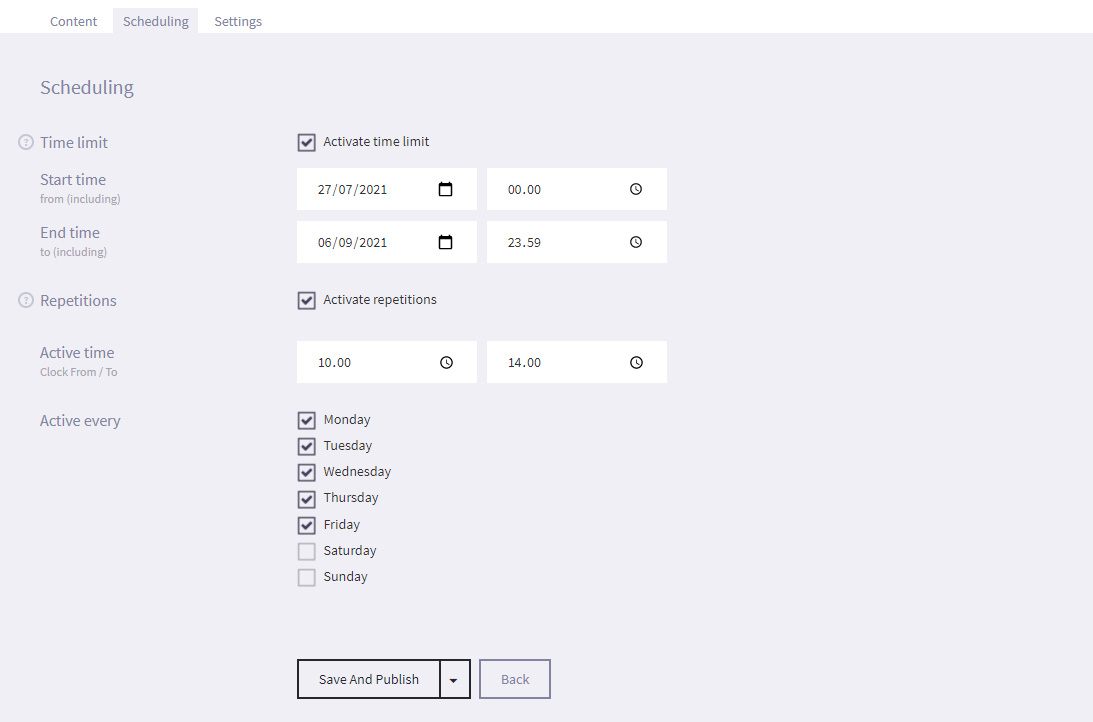
- Configure optional time limitations for the Collection on the Scheduling tab:
Time limit - Choose a time period that the Collection will be displayed between. This is ideal for content set around events such as Christmas or a Sporting event, for example.
Repetitions - Choose the exact weekdays and time the Collection will be active in.
In this example above the Collection will be active from July 7 to September 5 (including), 2021, each day between 10:00 and 14:00 and not on weekends.
- Select Save and Publish (or Save as draft if not ready to publish).
- Select Collection from the options on the Main screen.
-
7.1