-
14.
Appendix
This section contains good-to-know information about the uniFi+ system.
-
14.1
Media files
The following section details some of the requirements for Media Files to be used on articles and presentations.
-
14.1.1
Video
- Supported video format is .mp4 (H.264)
- Does not support these video formats: .wmv, .mpg or .avi, flv or f4v
- Recommended video resolutions: FullHD 1080 (1920x1080), HD 720 (1280x720p) or SD - PAL (720x576p), NTSC (720x480)
- Try using video-files compressed to a smaller file size to improve performance. Make sure you do not compress videos too much however, as this can greatly reduce the quality of the video files.
-
14.1.2
Images
- Supported image formats are JPEG (.jpg), PNG (.png) and SWG (.swg) files.
- Photos should maintain an aspect ratio of between 16:9 (landscape) and 9:16 (portrait) to fit in the various imageframes of the uniFi+ screen types. Images larger than the screen will be rescaled to fit.
- On uniFi+display / +idles different actions are taken on images out of format. Collection article images pan. Book covers zoom. Fullscreen images resize to fit. To make your +display / +idle images match perfectly, see content area sizes of +display and +idles below.
- “Map” images can have any aspect ratio (within reason). They just become scrollable.
- “Map” images can be up to 16 Mega pixels in size (4096x4096 pixels if image is square), but an image width of between 2500 and 3500 pixels will improve performance.
- Re-size formats (expect all photos to be resized into these formats):
- Original size.
- Media browser size (for fullscreen view on a HD screen).
- Thumbnail size (For the smaller images below the primary image in an “Article”).
- The text-field labelled “notes” is never used in presentations, but when you search for a specific photo in the Administration, the notes become searchable and can contain keywords and dates to assist with your search.
-
14.1.3
Audio
- Supported audio formats are: MP3 (.mp3)
-
14.1.1
-
14.2
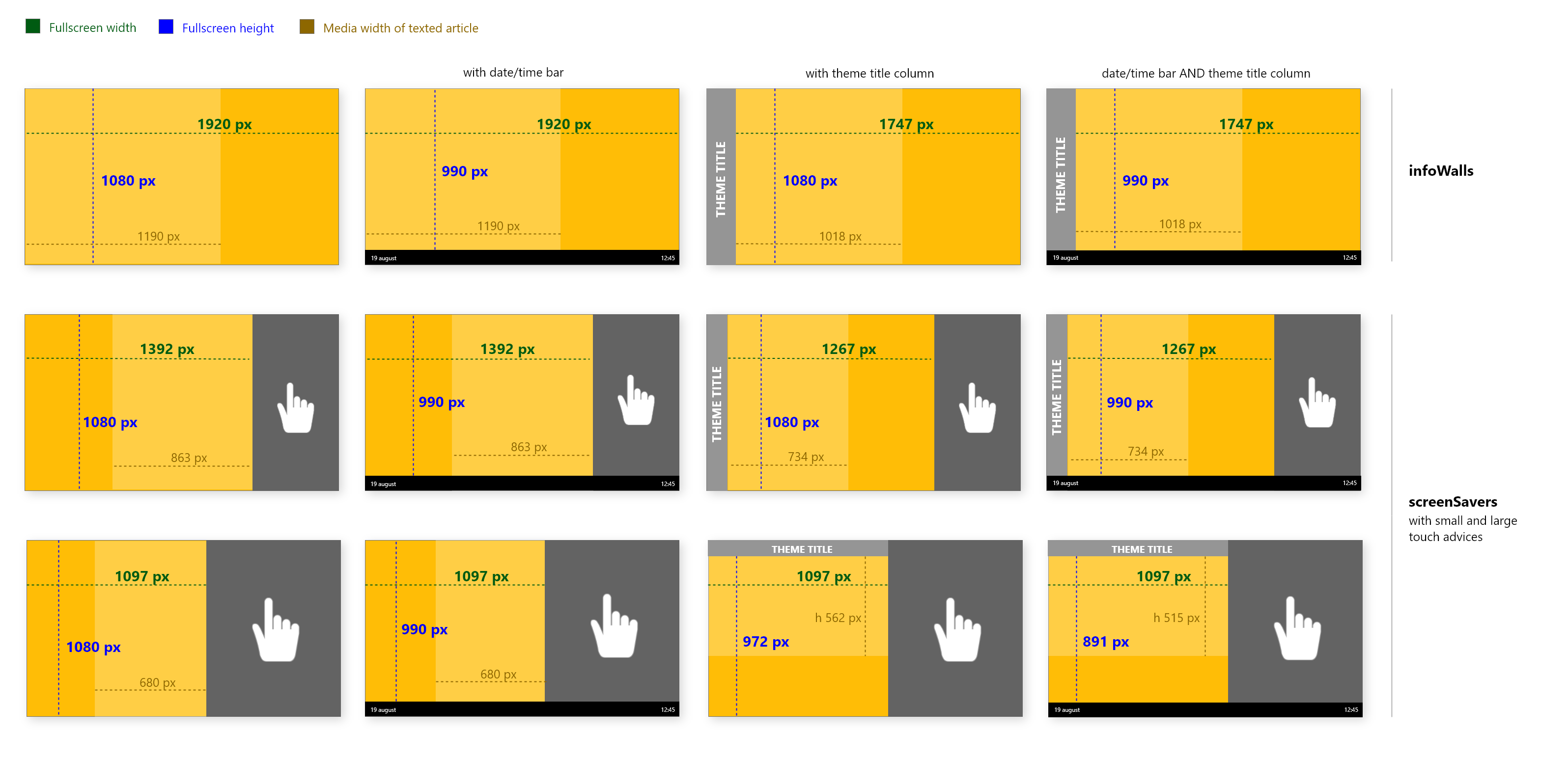
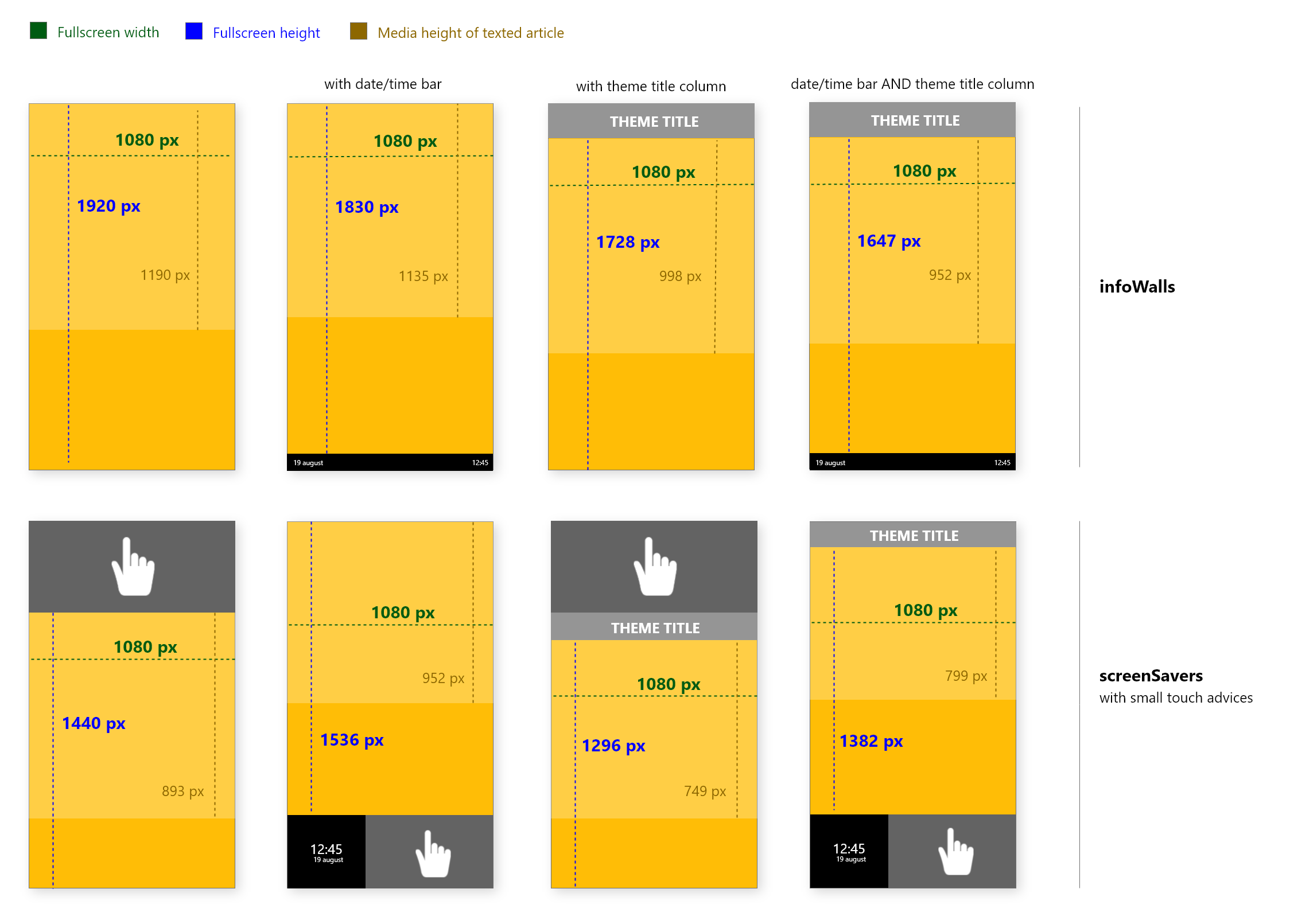
Content area sizes of +display and +idle
Sometimes you may want to create media-content that fits the content area exactly to avoid cropping, resizing or panning animations.
The far most of +display screens today are in full HD resolution (1920x1080 pixels), but the size and format of the main content area depends on widgets, theme title bars and touch-advice chosen for the actual application.
Below are the content area measures of HD screens in most setups (click images to enlarge):
-
14.1