-
3.
Workflow
-
3.1
Non-interactive content (elusive)
The main purpose of the non-interactive screen types (+display, +idle) is to offer a fast and easy workflow for displaying relevant information.
-
3.1.1
Working with manually created articles
When creating articles manually for display-screens, there are a few things you should have in mind:
- Write to the right audience. Who is you target?
- Find the right media to support the message. See supported media
- The medium is elusive, meaning every information slide is timed and will move onto the next one after a while.
Make sure the amount of text is possible to read all the way through in the give time.
Better shorten the text than extending the time!
Full screen media articles: Any message you would like to send to your audience is created through articles. This also includes having "media only"-slides like full screen images or videos. The trick here is just to leave the articles "text"-field blank, and the attached media will fill the entire space.
-
3.1.2
Fast content creation
For uniFi+idle and +displays we encourage you to quickly dive into the Administration to create your content there. You can always save your work as draft, without publishing it, and continue your work whenever you're ready.
Display a simple article "slide"
Start by creating your article with any information you would like to present. Go to Articles and + Add Article.
To catch peoples attention, add some media in the article's media section. Video or imagery.
Attach your article to your +idle or +display screen directly from the article by pressing Choose Screens in the bottom of the content tab. This opens a modal window where you can pick the Screens your article can be added to.
Now go to the Screens-section or the Content Overview where you can preview your article via the
 icon in the right.
icon in the right. Group articles of the same subject or category in "basic"-presentations
Instead of attaching your articles directly to screens, you might be better of by creating a presentation that holds multiple articles.
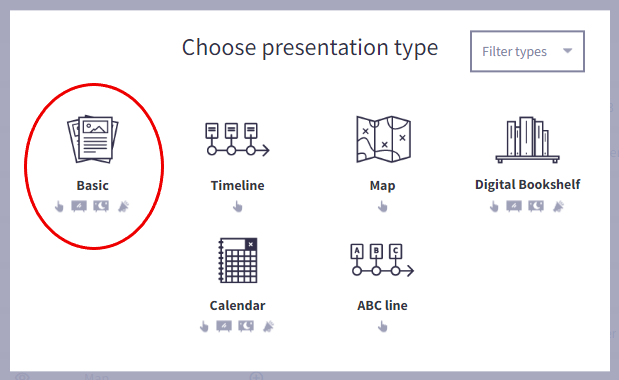
On non-interactive screens you can use the "basic"-type presentation.
An example would be to create a basic presentation called "Service Information". Go to Presentations section click + Add Presentation and choose a Basic Presentation.



To this you could create and attach articles like "Library WiFi", "Opening hours", "Covid guidelines".
Now all these article are grouped and easier to attach to multiple screens. Just attach the presentation instead of each article.
-
3.1.1
-
3.2
Interactive content (immersive)
With the uniFi+activ you have a generous tool for visualizing history, science, art or any subject in an inviting and edible way.
Here's some tips to make your content worth diving into.
-
3.2.1
Before opening the Administration module
Before you dive straight in to the uniFi+ Administration module and start creating your presentations, it is worth taking some time to ask yourself some big questions and start collecting information, images and even videos and sounds for your chosen subjects.
This will make the process of creating your presentations significantly quicker, easier and stress-free.
Ask yourself
- What is my topic? - Are you putting together a Presentation based on the Dinosaurs, or spotlighting the work of a local author?
- uniFi+activ can display up to five different content entities (article, presentation, widget, collection) on the screen at any one time (six if in vertial view). If you assign more than this amount of entities to a screen, an additional tile will be displayed with the text "More Content..", which will change the tiles to the next content available.
- Do you want to create multiple presentations around the same subject - you can use a Collection to package them into one menu button.
- Who is the audience? - While some presentations cater to all patrons, some may be more tailored for kids (more colourful images and interactive elements) or adults (more specific information).
- What sections of the topic do I want to focus on and what type of presentations works best to display it? - No history of the Romans would be complete without a Timeline, but you can also add presentations that have an interactive map of Ancient Rome, a collection of articles about the most famous emperors, and a fun quiz to see what your patrons have learnt.
- What specific information do I want to display for each presentation? - For example, what dates and events do you want to highlight on your timeline, or which books in an author's catalogue do you want to highlight? Collect your content
Collect your content
- Research your information - You might want to write an article on Julius Caesar, but do you know what year he was assassinated?
- Collect your images, videos and sound clips - The media assets that you collect will give you a better understanding of what the article and presentation will look like. You may also find content that inspires new articles.
- Write your draft articles (in an external editor) - This will save you time and help to keep you organised once you do start creating the presentation. Keep articles relatively short. See our Communication guidelines
- What is my topic? - Are you putting together a Presentation based on the Dinosaurs, or spotlighting the work of a local author?
-
3.2.2
Creating your presentations
Now that you have completed your preparation, you are ready to start building your Presentation.
- Start by creating all the articles that you want to add to the presentation.
- For most presentations, articles are created in the Articles section.
Tip: Tag your articles. This makes it easy to filter out the exact articles you need in a big pool of articles. - For polls, you will also need to create all your polls in the Poll section, and link each one to a separate article.
- For Timelines, you may also add Timeline Texts you want displayed on the background. Timeline Texts are added in the timeline presentation.
- Create a Presentation that you want to add to your Screen - A timeline depicting the "History of the Roman Empire", for example - and link all of the articles that you want to use.
- You can optionally create a Collection if you have multiple presentations with the same topic - The Roman Empire, for example - and link the presentations that you want to use.
- Now link your Presentation (or Collection of presentations) to the screen.
- Preview your work from either the Screens section or the Content Overview Section (Click the monitor icon
 in the right).
in the right).
-
3.2.1
-
3.3
Service provided content
The core content behind Calendars and Bookshelfs are also articles. A "book"-article can be created manually by creating an article and giving it some extra "material"- properties under the Digital Bookshelf tab. The same goes for events: Add event data (time and location) under the Event tab. Now the article can be used in a Calendar presentation.
But uniFi+ offers to work with external services that provide material or event content. Then uniFi+ transcribes the external content to articles. This makes the process of creating Calendars and Bookshelves a lot easier. AND you can even supplement external content with your own manually created articles.
To get a service-provided Calendar on your screens, jump right into the Presentation section. Create a new presentation by + Add Presentation. Choose the Calendar type and then choose the provider (if any) available in your uniFi+ setup.
For more, follow the steps Creating a Calendar Presentation and Creating a Bookshelf Presentation using LMS/ILS
-
3.4
Widgets
All widget types work on interactive screens and some of them also on non-interactive screens (e.g. Weather Reports).
As widgets require no articles, they are quite easy to apply to your screens and needs less preparation.
Get more information on how to create each individual widget type here.
-
3.1