-
Colorize your content beautifully with Style Themes
Use Style Themes to customize colors and backgrounds for your screens.
It is easy to create or edit a global theme that your screens draw their style information from.
Note: For new customers, all screens subscribe to the default theme called "[customer name] default styles".
Customers from before version 1.12 may have multiple style themes reflecting their former indivdual screen styles.

-
1.
Edit the default style theme
In best practice the most part of your screens should draw their style information from the default theme. The default theme is not deletable and it works as the fallback theme. If any other theme is deleted, all screens subcribing to this will automatically change its subscribtion back to the default theme.
So let's edit the default theme:
- Start by going to the Style Themes section
- In the style theme list - click the title of the Default Theme
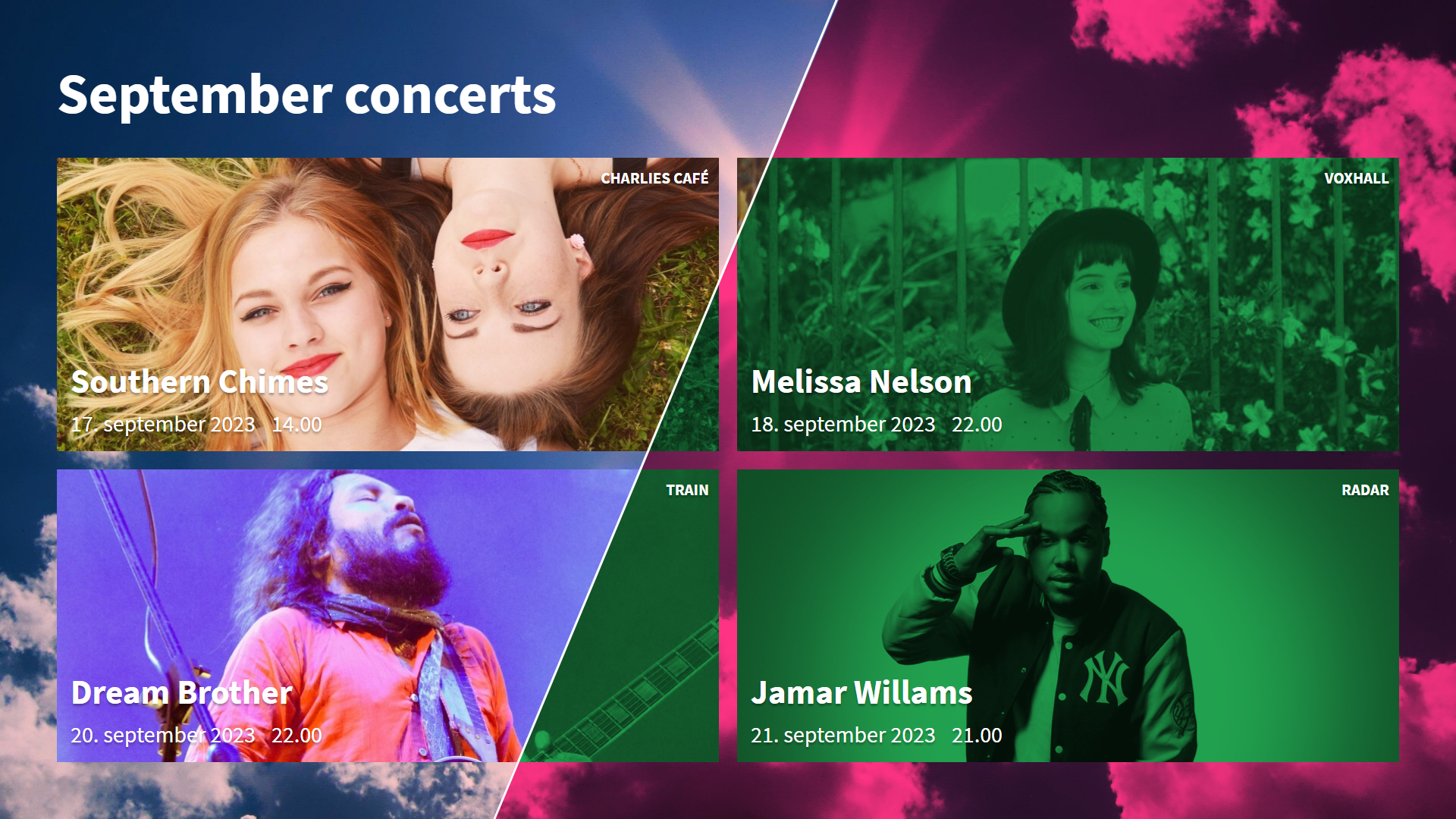
- Now edit the background and colors while watching the changes live in the examples-panel
Tip: you can scroll the editor-panel and the examples-panel individually - Click Save
Read a complete rundown of the style properties in the manual here
-
2.
Set up your screen's style theme
Now we'd like to make sure a screen subscribes to the default theme and we'll preview the screen.
In the Screens section
- Choose a screen in the screen list view by clicking its name.
- Go to the Style - tab
- In the Style Theme select box, choose the default theme
- Click Save
- Go back to the screen list and preview the screen by clicking

-
1.
-
1190
-
Manual

-
Quick Guides

-
Communication guidelines

-
Detailed Tool Tips